Edukaid projekte



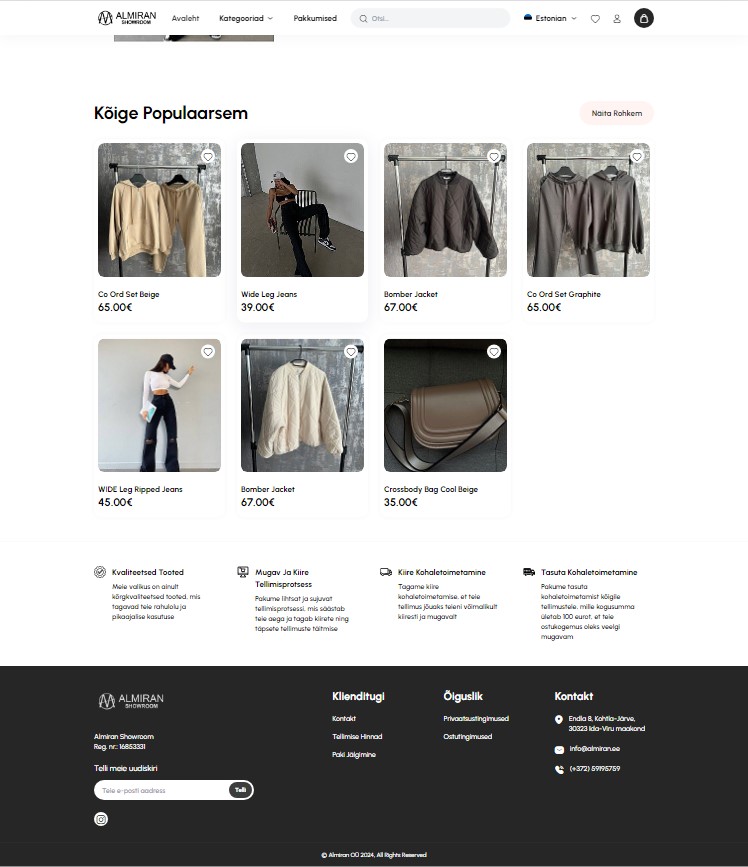
Riidekaupluse jaoks töötati välja kaasaegne veebisait koos paindliku administraatoripaneeliga, mis võimaldab hallata mitte ainult tootekataloogi, vaid ka kõiki saidi seadeid. Integreeritud on täielik sisuhaldussüsteem, andmebaasi integreerimine ja kliendiprofiili leht, kus kasutajad saavad tellimusi jälgida ja isikuandmeid muuta. Veebisait on loodud mugavaks kasutamiseks nii administraatoritele kui ka kasutajatele.
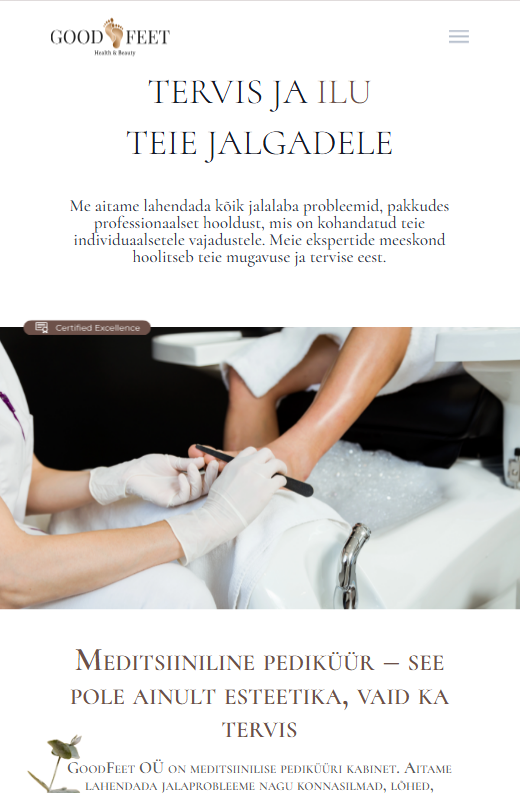
Projekt loodi eesmärgiga luua kaasaegne ja intuitiivne pediküüri broneerimise veebileht, mis toob esile teenuse professionaalsuse ja muudab broneerimisprotsessi klientide jaoks kiireks ja lihtsaks.
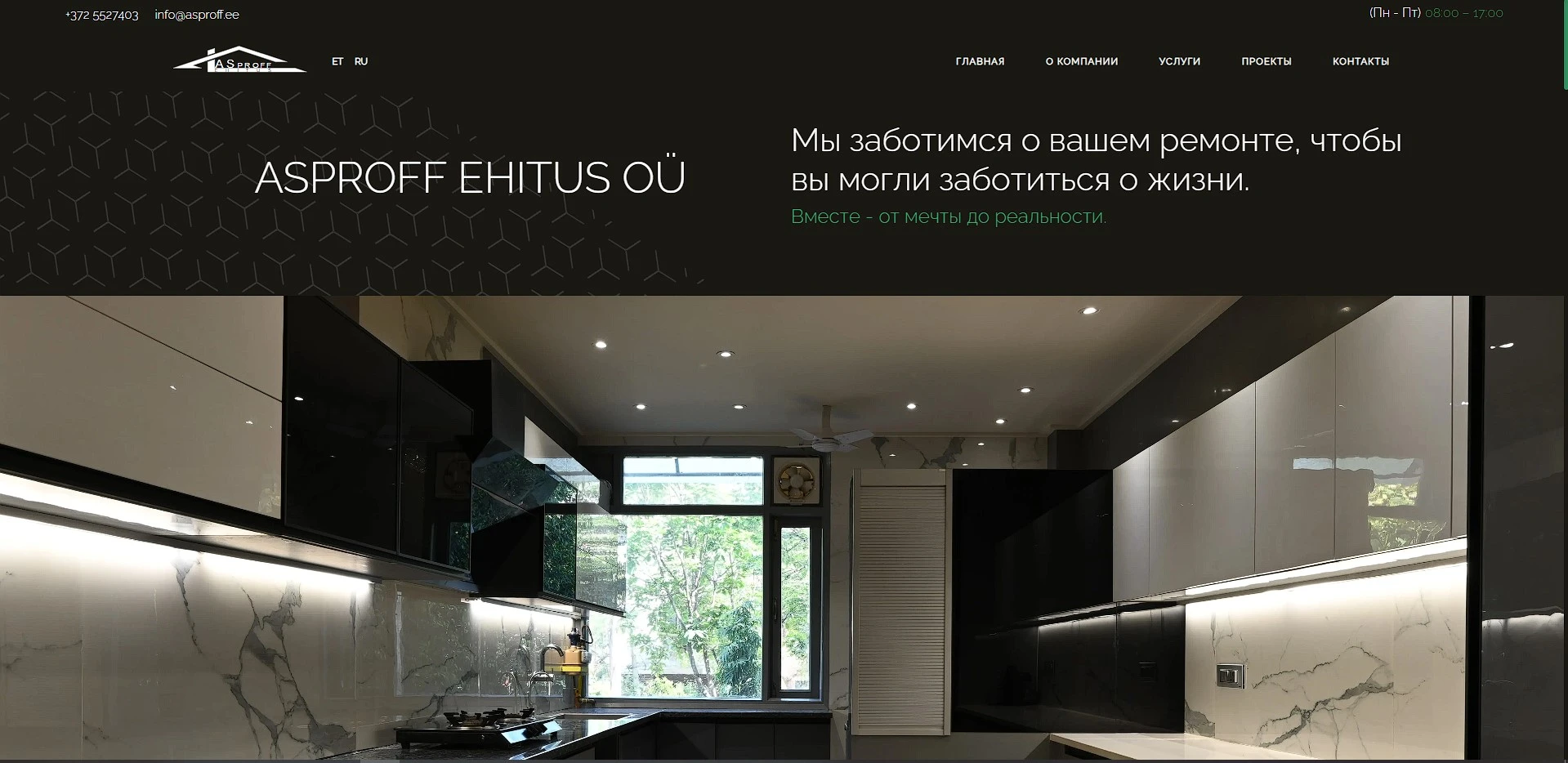
Projekti eesmärk oli luua kaasaegne ja intuitiivne veebisait, mis näitab ettevõtte oskuste taset ja aitab meelitada uusi kliente.
Tee täiusliku veebisaidini
Veebisaidi arendusetapid: ideest lansseerimiseni. Uurige, kuidas me töötame ja milliseid samme on vaja kvaliteetse veebitoote loomiseks.
1 / Briefing
Ülesannete ja eesmärkide arutelu
2 / Analüüs
Turuuuring ja sihtrühma analüüs
3 / Sisu ja struktuur
Struktuuri ja sisulahenduse loomine
4 / Disain
Veebisaidi visuaalse stiili loomine
5 / Arendus
Tehniline koostamine ja programmeerimine
6 / Testimine ja käivitamine
Testimine ja veebisaidi käivitamine
Info kogumine ja projekti nõuete arutelu. Määratakse ülesanded, eesmärgid ja kliendi soovid, et selgelt mõista, milline peaks olema veebisait.
Sihtrühma ja konkurentsikeskkonna uurimine. Analüüsi põhjal koostatakse strateegia seatud eesmärkide saavutamiseks.
Veebisaidi struktuuri ja sisu arendamine. Info korraldamine aitab kasutajal kiiresti leida vajalikud jaotised.
Veebisaidi visuaalse stiili arendamine, sealhulgas fondid, värviskeem ja elementide paigutus. Peamine eesmärk on muuta disain mugavaks ja esteetiliselt meeldivaks.
Veebilehtede kujundamine ja programmeerimine, interaktiivse funktsionaalsuse loomine. Selles etapis muutub veebisait maketist täielikult töötavaks veebitooteks.
Funktsionaalsuse ja ühilduvuse kontroll erinevates seadmetes. Lõppetapp — veebisaidi avaldamine ja kasutusvalmidus.