Successful cases



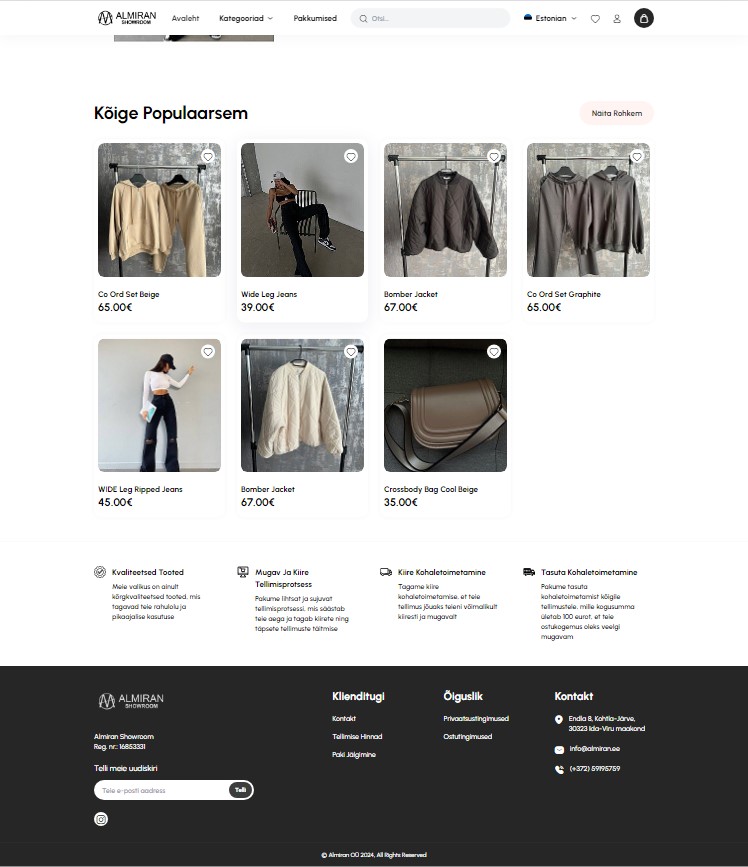
For a clothing e-commerce store, a modern website was developed with a flexible admin panel, allowing management of not only the product catalog but also all site settings. A full content management system, database integration, and a profile page for customers were implemented, where they can track orders and edit personal information. The website is created with a focus on convenience for both administrators and users.
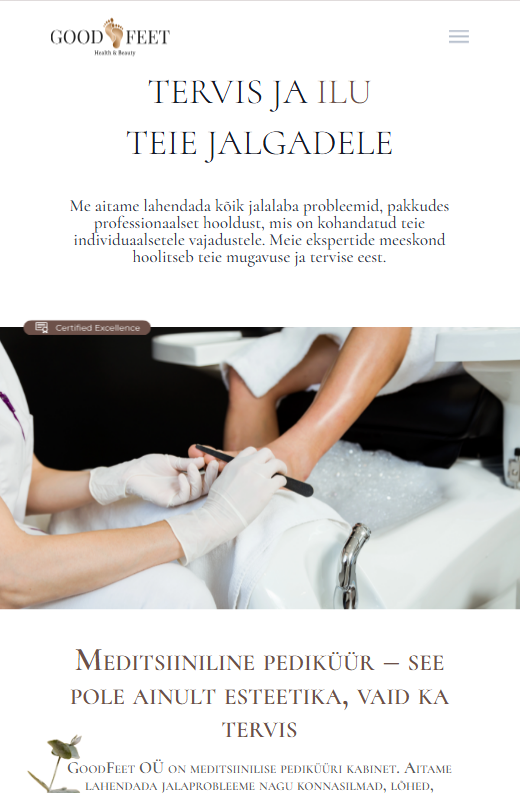
The project was created to deliver a modern and intuitive website for online pedicure booking that highlights the professional quality of the service and makes the booking process fast and easy for clients.
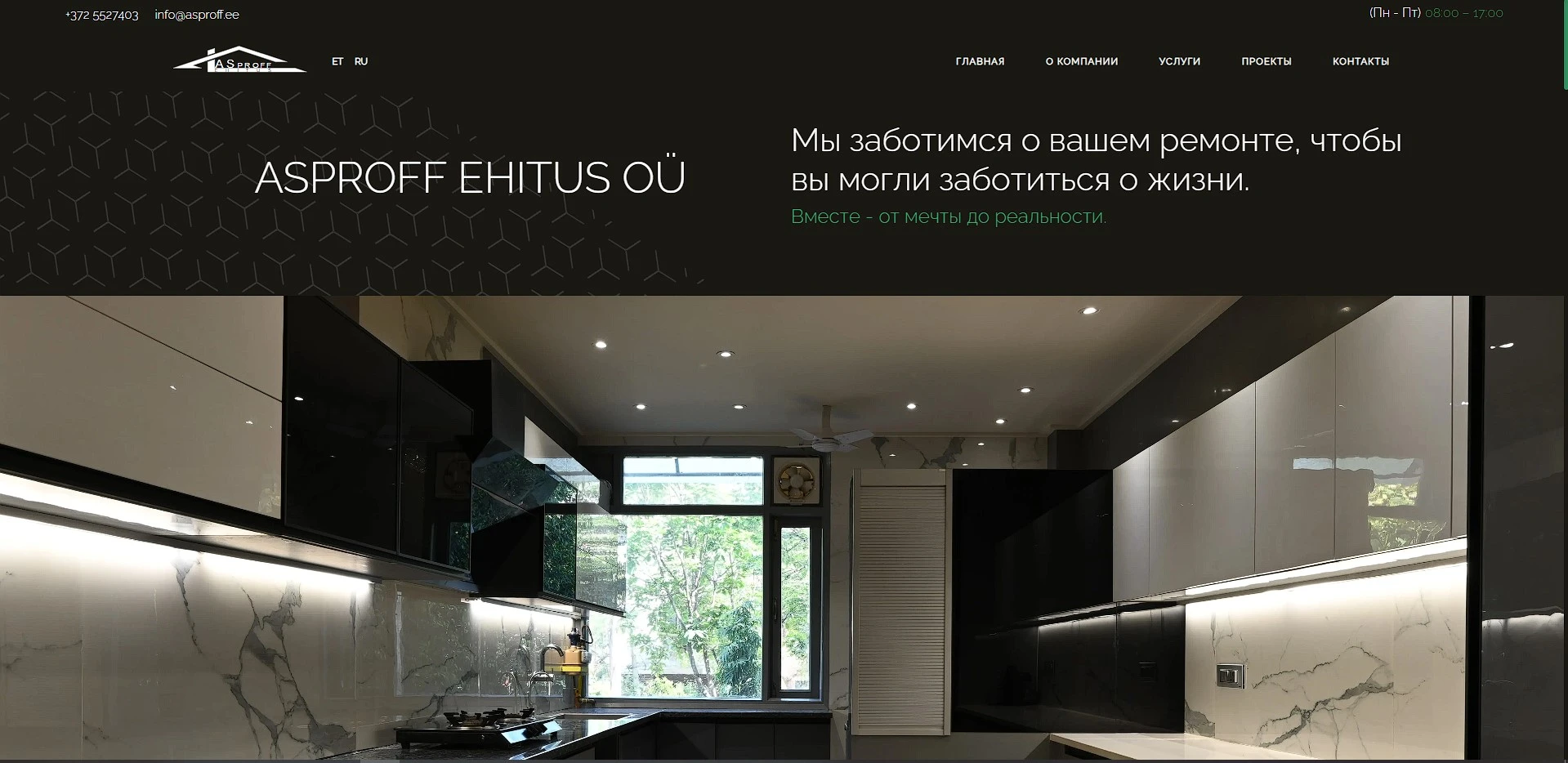
The project aimed to create a modern, intuitive website that showcases the company’s skill level and helps attract new clients.
Path to the perfect website
Website development stages: from idea to launch. Learn how we work and what steps are necessary to create a quality web product.
1 / Briefing
Discussion of tasks and goals
2 / Analysis
Market and target audience research
3 / Content and structure
Development of structure and content
4 / Design
Creating the visual style of the website
5 / Development
Technical assembly and programming
6 / Testing and launch
Testing and launching the website
Collecting information and discussing project requirements. Defining tasks, goals, and client’s wishes to clearly understand what the website should be like.
Studying the target audience and competitive environment. Based on the analysis, a strategy is formed to achieve the set goals.
Development of the website structure and content. Organizing information helps the user quickly find the necessary sections.
Development of the website’s visual style, including fonts, color scheme, and element layout. The main goal is to make the design convenient and aesthetically pleasing.
Creating the layout and programming, developing interactive functionality. At this stage, the website transforms from a mock-up into a fully working web product.
Checking functionality and compatibility on different devices. The final stage is the publication of the site and its readiness for use.